favorites of q3e8mk![]()
![]()
‘市川ソフトラボラトリー、「SILKYPIXオートホワイトバランス」’ |
返信 |
ソフト デジカメ | |

>>
SILKYPIXオートホワイトバランスは、デジタルカメラで撮影したRAWデータから光源色(色温度)を特定し、ホワイトバランスの補正に利用する独自アルゴリズム。「光源色検知によるホワイトバランス調整装置の発明」として特許を取得している。特許番号は4447520。
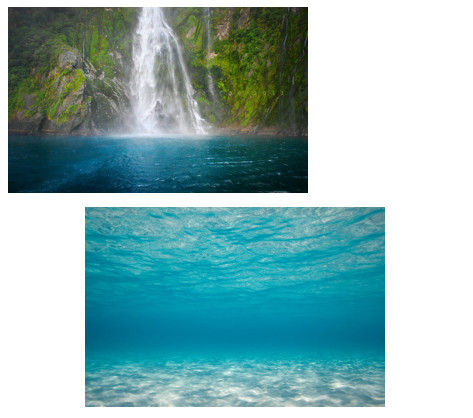
光源の光を反射する「鏡面反射光」(特定方向散乱光)と、物体の色を反射する「乱反射光」のうち、乱反射光の成分を取り除くことで鏡面反射光のみを取り出し、光源情報からホワイトバランスを導く原理。
同アルゴリズムを用いることで、「色や無彩色が無い被写体でも色温度を特定できる」、「被写体の色に依存することなく色温度を特定できる」、「アルゴリズムが単純なため、安定した色温度評価結果を得られる」としている。
<<
ちょっと試してみたいなー。 CGの漫画背景画化に生かせるかもしれないし。
背景画化に効果があるなら この際 何でも試してみたい。
HDR画像も作れるとのこと。
Re: ‘漫画の背景共有データベースつくろうよ!’ (togetter)
前の続き |
返信 |
Reply 漫画背景画 | |